
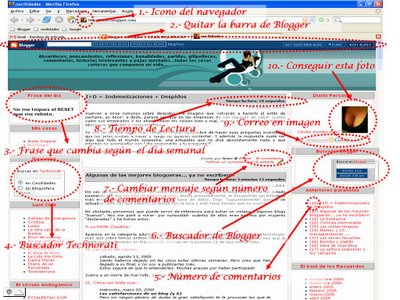
1.- Cambiar icono del navegador (favicon):
Para que no aparezca el icono por defecto del navegador. Se añade este código dentro de la cabecera, es decir entre las etiquetas <head>
y </head>:
<link rel="icon" href="http://rutadelaimagen.ico" type="image/x-icon"/>
<link rel="shortcut icon" href="http://rutadelaimagen.ico" type="image/x-icon"/>
Donde la imagen será una imagen de 16 colores, de 16 pixeles x 16 píxeles y formato ico o bien la podemos generar aquí desde otra imagen que tengamos. (Más info sobre faviconos). (Con formato jpg también va)
2.- Quitar la barra de navegación de blogger
La gente no la suele quitar porque incluye un buscador muy útil dentro del blog, aunque esto lo he solucionado en el punto 6. A mi nunca me ha gustado esa barra, le queda fatal a la mayoría de las plantillas.
Hay dos métodos para eliminarla:
Reemplazar
</head>por
<body>
</head>o bien añadir esto en el <style> :
<noembed>
<body>
</noembed>
#b-navbar{
height:0px;
visibility:hidden;
}
Hay que hacer una cosa o la otra. No las dos a la vez. A mi la primera no me funcionó, me dejaba un horrible espacio en blanco. La segunda va muy bien y es más elegante.
3.- Frase que cambia según el día de la semana:
<script type="text/javascript" language="JavaScript">
var now = new Date ();
var day = now.getDay();
if(day == 0) document.write("<h3> Mensaje Domingo</h3>");
if(day == 1) document.write("<h3> Mensaje Lunes</h3>");
if(day == 2) document.write("<h3> Mensaje Martes.</h3> ");
if(day == 3) document.write("<h3> Mensaje Miércoles</h3>");
if(day == 4) document.write("<h3> Mensaje Jueves</h3>");
if(day == 5) document.write("<h3> Mensaje Viernes!</h3>");
if(day == 6) document.write("<h3> Mensaje Sábado</h3>");
</script>
4.- Buscador en technorati:
No me ha convencido demasiado, porque sólo busca entre los últimos post y no lleva demasiado bien los acentos...
<h3>Buscador</h3>
<p>
<form method="get" action="http://technorati.com/cosmos/search.html" style="width:13em;text-align:left">
<fieldset style="padding:4px">
<legend>Buscar en <a href="http://technorati.com/">Technorati</a></legend>
<input type="hidden" name="sub" value="searchlet" />
<input style="width:12em" type="text" name="url" maxlength="255" value="" />
<label style="display:block;padding-top:3px" for="ts_yb" title="Mi blog">
<input type="radio" checked="checked" name="from" id="ts_yb" value="http://mi blog.blogspot.com "/> en MI BLOG</label>
<label style="margin-right:.2em" for="ts_www">
<input type="radio" name="from" id="ts_www" value="" /> en la blogosfera</label>
<input type="submit" value="Buscar" class="search" />
</fieldset>
</form>
</p>
5.- Número de comentarios
Queda muy vistoso y además así vemos de un vistazo cual de los post causó más impacto o polémica o lo que sea.
<h3>Ultimas cosas</h3>
<ul id="recently">
<BloggerPreviousItems>
<li><a ref="<$BlogItemPermalinkURL$>"><$BlogItemCommentCount$>-<$BlogPreviousItemTitle$></a></li>
</BloggerPreviousItems>
</ul>
6.- Buscador de Blogger
He estado un buen rato limpiando el puñetero código y aún no he conseguido que se vea perfecto, no ha quedado demasiado mal y FUNCIONA!! (y quita la banderita esa y el resto de morrallita)
<form id="b-search" name="b-search" action="http://search.blogger.com/" style="width:13em;text-align:left">
<fieldset style="padding:4px">
<legend>Buscar en <a href="http://www.blogger.com/">Blogger</a></legend>
<input style="width:12em" type="text" id="b-query" name="as_q" maxlength="255" />
<input type="hidden" name="bl_url" value="MIBLOG.blogspot.com" /><br/>
<input type="image" src="http://photos1.blogger.com/blogger/6786/638/320/buscarxaki.jpg" alt="Buscar aquí" id="b-searchbtn" title="Search this blog with Google Blog Search" onclick="document.forms['b-search'].bl_url.value='MIBLOG.blogspot.com'" />
<br/>
<input type="image" src="http://photos1.blogger.com/blogger/6786/638/1600/buscarxahi.jpg" alt="Buscar por ahí" value="Search" id="b-searchallbtn" title="Search all blogs with Google Blog Search" onclick="document.forms['b-search'].bl_url.value=''" />
</fieldset>
</form>
7.- Cambiar mensaje según número de comentarios
Esto es para cuando no haya escrito nadie ningún comentario, no se vea "0 Comentarios" ó "1 comentarios"...
Hay que cambiar
<$BlogItemCommentCount$> comentariospor
<script type="text/javascript">var a = <$BlogItemCommentCount$>; if(a == 0) { document.write('¡¡Anda, di algo!!');} else if(a == 1)
{document.write('1 comentario');} else {document.write(a+ ' comentarios');}</script>
8.- Tiempo de lectura
Esto lo explica Mario, que para eso lo hizo él :)
9.- Correo en imagen:
Se genera aquí.
10.- Conseguir esta foto:
Hay que comer almendras y culos de pan cuando eres joven. Luego se acaban criando así de hermosas :)
PS: Espero que sea de utilidad.
26 comentarios:
A mi la barra me gusta. Además, si la quitan y lo ven, creo que te quitan de los listados de blogspot, como cuando abres un blog sobre nazismo o pornogra´fico o cosas así.
Foto legendaria.
muy bueno....voy a ver si tuneo algo.... ummm, ah....si, tengo que estudiar....bueno...eeeeee, ummmmm, jo, si es que me entretienes!!! ;-)
Muy buena recopilación!
A mi la que mas me ha gustado es la 10 ... quiero una asi!!!! :D
saludos
Mario
JA,JA,JA. La mejor es la 10, y la más dificil!!!
estoy modificando una plantilla similar a la tuya y seguro que tus consejos me serán utiles.
Besos desde Coruña
AHH Y VAMOS LA VER LA DIEZ DE AUTENTICO ESCANDALO ,PERO TAMBIEN LO SERA ,O ESO CREO YO, LA CABEZITA QUE OGRO HACER ESTO.
MAÑANA TE AGREGO EN MI BLOG.
Hey, tia! Cada vez te lo curras mejor! Gracias!!
La 1, añadir que tambien admite GIF animados.. todo un cachondeo si quieres quedarte con el personal (creo que solo para firefox).
La 2 la consigues directamente desde las opciones del blogger (sin tocar plantilla)
La 3, cojonuda!!
y por ultimo, como no! la 10... que gran idea tuviste al ponerla! el mejor de los anzuelos, 15 visitas al profile no es moco de pavo, y ademas se te queda ahi, como que grabado en el subconsciente. Tu si que sabes!!
PS:: de quien son las manos de machote que aparecen en las fotos del blog de bricolage??
PS2:: Y dale con las tejas... que haces con ellas? Yo quiero una!
Sigue asi!
Antonio
Pues no me funciona lo del icono del navegador. O me funciona a medias. En Opera lo veo pero en Explorer sale la E azul esa azqueroza de ziempre. xDD
Mira, sigo despierto ;) pero ya te cumplí eh? mmmmmmm... fantástico jajajajajaja
Tomo nota.
GUAU!!!
Laceci va desnudando poco a poco sus secretos Ô.o
Ceci, son detalles como éste los que te elevan por encima de los vulgares viandantes...Recuérdame que te plante un ósculo o ,en su defecto, un cachete en el culete, como prefieras, la próxima vez que nos veamos los caretos...
Gracias a tu benevolencia, dos flamantes innovaciones en mi blog van a ser presentadas en suciedad...atentos a la pantalla..
Agur.
Hola Ceci,
Me encanta que por fin te decidas a desnudar tus secretos (aunque nos tengamos que conformar con los del blog :PPPP).
El "tuneador" de webs, navegadores, y sistemas operativos que hay en mí te lo agradece... jejeje (ahora estoy tuneando mi XP de casa, que ya ni parece XP, sino el MacOS X Tiger jejeje).
Ah, un 10 para el punto 10, faltaría más ^_^
Besos
De la 1 a la 9 no entiendo nada.
Respecto a la 10 me pregunto ¿para que quiero comer almendras y culos de pan si estas cosas se ven mejor de frente que desde arriba?
Muchas gracias, con estos consejos podré cambiar un poco de aspecto el blog...
La foto muy bonita y con una toma y un color perfectos.
Solo reseñar que por muchas veces que lo diga Ceci, nunca ha estado sobre mi (OnClick). :-PPPPP
Click - jajajajajaja
Perfecto, ahora volveré a intentar hacer cambios en el mío, y no me saldrán, y entonces me pasaré horas intentando arreglarlo para horas después terminar de mala hostia, dolor de cabeza... y el blog como siempre.
De todas formas, gracias por las ideas ;-)
Tomo nota! Muchas gracias por darnos todo tan mascaito!! Hacía tiempo q tenía ganas de poner un buscador, y la verdad es q no tenía ni idea de como se hacía! Tomo nota!
Besotes
Agradezco que hayas publicado de nuevo estos truquitos, porque en su momento no los guardé y luego me arrepentí ya que no los encontraba.
Esta vez lo tengo guardo y anotado
Gracias
En esta nueva etapa no contestas a los comments?
Mal asunto, se pierde uno lo mejor...
Areniles Mañanas.
jajajajajaj, tu eres al blog, lo que mi ex-ciudad a los coches!!! To'tuneaos que van!! yo creo que los subvencionan el ayuntamiento!!!
La torpeda, mira que sabes, eh??? ;-)
besote
MENTIROSAAAAAAA!!!!! Pues no habré tragao yo almendras y culos de pan en esta vida y mi escote continua a años luz del tuyo.....amos! es más fácil que saque flores de almendro por el cucu que consiga una pechonalidad como esa sin pasar por quirofano! :(
Lolita muerta de envidia again!
Genial... aunque con lo torpe que soy no sé si podré "tunear" algo...
Saludos...
Simpaticos trucos (y post), copy&paste...luego la desidia me podra :)
Te cojo lo de los dias de la semana :-)
asias¡¡¡
gracias por la explicacion. estaba pensando en aplicar un par de cositas asi que... cuando tenga ganas y tiempo, me pondre a ello.
gracias de nuevo.
Muy interesante todo, te voy a copiar alguna cosilla (con tu permiso :) ).
Gracias!!! Seguiré leyéndote
Publicar un comentario